Everyone can code | Part 1
In today's fast-paced digital era, a powerful statement echoes in professional circles: everyone should learn to code. This assertion, while inspiring, may at first glance seem daunting. The realm of coding, like any expansive field, comes with varying layers of complexity. However, there's uplifting news for the curious mind: emerging tools are simplifying the coding journey, making foundational concepts more accessible than ever.
More than just lines of code, the essence of programming lies in thinking like an engineer. This mindset—a toolbox of skills and analytical strategies—can be not only mastered but also transferred seamlessly into diverse professional tasks. As we journey through this series, we'll explore how the abstract world of coding can become a tangible asset, empowering you to become the hero of your professional narrative.
“Everyone in this country should learn how to program because it teaches you how to think”
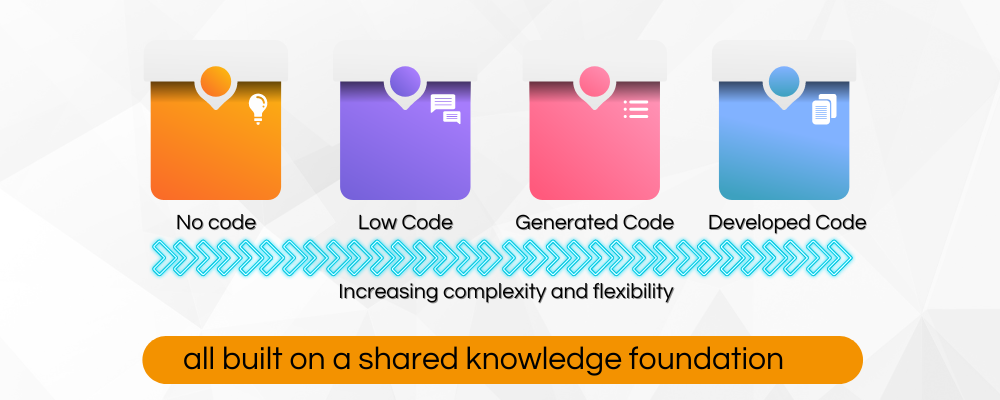
The range of modern development approaches
The realm of coding is vast, diverse, and offers varied opportunities for people of different skill levels and goals. Here's a panoramic view:
No Code
Dive into the world of solutions where tools and platforms allow users to perform intricate tasks without writing any code. Familiar tools like ChatGPT for analysis tap into the prowess of AI to simplify data interpretation, and everyday Excel formulas become the bridge to mathematical tasks. These intuitive solutions are best-suited for tasks that have straightforward requirements.
Low Code
With the rise of graphical interfaces, Low Code platforms empower users to visually design programs, bringing their logic to life with drag-and-drop elements. Platforms such as PowerAutomate become the heartbeat of business automation, while Zapier leverages node-based programming to seamlessly stitch together web applications. These are ideal for those who grasp the logic of processes but might not be entrenched in traditional coding.
Generative Code
Welcome to the emerging realm where AI takes the co-pilot seat in coding. With generative coding, AI-powered assistants might suggest or even autocomplete sections of your code. Just provide a blueprint, and watch as AI crafts the intricate web in the backdrop. Tailored for individuals with a foundational coding understanding, it's a leap towards accelerating and refining the coding process.
Developer Code
For those seeking to dive deep, traditional coding environments offer the space to create, experiment, and deploy. Whether it's scripting a unique program in Python or building a vast web application, this segment caters to professionals aiming for large-scale, intricate deployments. This provides the ultimate in flexibility and customization are unmatched.
Harnessing the Core Principles of Coding
At the heart of this series is a singular vision: to delve into the universal principles of coding that stretch beyond particular tools or platforms. Our journey will be anchored in the realms of No Code, Low Code, and Generative Code. Our goal is clear: to furnish you with hands-on tools and techniques that amplify your day-to-day productivity, whether for personal projects or small-scale professional tasks. Merging the intelligence of AI with the power of automation, we set our sights on creating invaluable solutions, aiming to shed the mundane from your tasks, leaving you with more time for meaningful pursuits.
Coding Levels and Their Practical Uses
| Coding Level | Typical Use Cases |
|---|---|
| No Code | Data reformatting, simple analysis using platforms like an AI chatbot |
| Low Code | Streamlining document approvals, triggering automated email responses based on specific events |
| Generative Code | Extracting data from varied sources, reformatting it, and setting up code that automatically performs repetitive tasks |
Thinking Like an Engineer
“Every problem can be solved, once you can ask a good question”
When we dive into the world of coding, or even problem-solving in general, one word echoes as a foundation: requirements. But what exactly are they, and why are they pivotal?
Simply put, requirements are a clear, concise definition of what needs to be achieved. They serve as the blueprint, the initial draft of our desired outcome. Think of them as the set of instructions you'd provide someone if they were to run an errand for you. Without a clear list, they might bring back something you didn't want or forget something essential.
The Importance of Requirements
Clarity - Writing down requirements ensures that you know exactly what you're setting out to achieve. It provides direction and purpose.
Avoiding Missteps - Clearly defined requirements reduce the chances of venturing off on tangents or investing time in irrelevant tasks.
Efficiency - Knowing what needs to be done from the outset can significantly reduce the time and resources spent on a project. It's a roadmap guiding you to your destination.
Requirements vs. Features
While requirements set the stage by outlining what we want to achieve, features are the specific functionalities or attributes that will be added to fulfil those requirements. Think of requirements as the destination you want to reach, while features are the specific routes or paths you'll take to get there. We'll delve deeper into features in subsequent sections, exploring how they add layers of complexity and specificity to our solutions.
Key Takeaway - Before diving into any problem-solving, especially in coding, always start by penning down the requirements. They form the cornerstone, ensuring you have a well-defined problem and a clear path to its solution. Remember, a well-asked question is half the answer.
Avoiding over complication
When you start to code its very tempting to continue extending the codes features, functionality into an ‘everything ap’.
Its generally a bad idea, especially when learning to code. Low code and no code applications lend themselves well to simple flows, solving just one problem or even part of a problem.
This multi step approach, you are already familiar with. Its just like having a conversation on a single topic with chatGPT. If you have attended any of the unfold:ai training, you will have learnt this concept. We use it as an unlock for achieving repeat productivity y building re-use.
Key Takeaway - Don’t try to build an everything app, keep it simple. Engineers call this temptation ‘feature creep’
The very first concept we are going to learn, is that code, or engineer thinking. Is all about breaking down a problem solution into smaller manageable steps. This is called ‘functional decomposition’
Grasping Functional Decomposition
When you hear the term Functional Decomposition, it might seem intimidating, but in essence, it's straightforward. Think of it like crafting a multi-course meal based on a recipe. Each recipe provides not only an end dish but also divides the entire process into specific ingredients and steps. In the same vein, functional decomposition dissects a complex problem into its basic "ingredients" or tasks, making them more manageable.
Why Use Functional Decomposition?
The advantage of breaking a problem down into its core components is that each task becomes clearer and more achievable, much like individual recipe steps. This modularity allows for different parts of a problem to be tackled simultaneously, enhancing efficiency. And if something goes awry in a particular step? It's easier to pinpoint and address when the problem is broken down. One of the other benefits is reusability. Just as a specific sauce in a recipe can enhance multiple dishes, decomposed functions can be reused across different scenarios or projects.
Steps in Functional Decomposition
Begin by identifying the primary problem or objective. Then, dissect this main task into its major components or sub-tasks, analogous to how a meal might be divided into appetizers, mains, and desserts. If a sub-task still feels too intricate, break it down even more — akin to subdividing a main dish into its ingredients and the individual cooking steps. It's essential to document each of these components clearly, ensuring clarity and organization.
Challenge 1.1: Building from idea to picking the first function
The Problem
Like may professionals organising my week to get the best out of myself, my family well being, managing the life-admin (LifeMin) of a busy family is hard, I don’t always get time to think, I skip good nutrition, exercise not enough, and am often left mentally tired and feeling like I have not achieved everything. My To do list is never ending.
Sound familiar? There most be some code ways we code solve some of this organisational nightmare.
The challenge. I want you to look at that problem statement, spend a little time thinking about it, could you refine the question, clarify it, and then could you separate some of the features that your new personal organising to-do system can help with, we are going to call this system LifeMinder (every app needs a name!).
I have my answers below, this is a moment to talk about you. You could now, just expand the answers. Ask yourself two questions?
Are you holding yourself accountable for learning some new skills?
What stopped you from trying to do the exercise alone?
-
Managing a professional and personal life, including family well-being and daily responsibilities, is challenging. Despite constant efforts, there's a lack of time for self-care, leading to poor nutrition, inadequate exercise, mental fatigue, and an ever-growing to-do list. There's a need for a streamlined system to effectively balance professional duties, family care, and personal well-being.
-
Time Management Tool: A scheduler that efficiently allocates time for professional duties, family activities, and self-care.
Nutrition Planner: An integrated meal planner that recommends balanced, nutritious meals for busy schedules.
Exercise Reminder: An alert system to encourage and remind for regular physical activity, tailored to available time slots.
Mental Wellness Activities: Suggestions for quick mental relaxation techniques or breaks to combat mental fatigue.
Task Prioritization: A dynamic to-do list that assists in prioritizing tasks, giving visual feedback on progress and completion.
Family Well-Being Monitor: A dashboard to track and manage family-related responsibilities and activities, ensuring nothing is overlooked.
Efficiency Metrics: Feedback on how effectively one is balancing work, family, and self-care over time, with suggestions for improvement.text goes here
It’s pretty likely we picked similar things, you could have even used a chatGPT type tool to help you. If you did, I hope you checked for hallucinations, reviewed the answer and provided guidance.
Tip: Picking the right tools and using it for the job at hand, that’s also thinking like an engineer.
We surely picked a feature which revolved around a to-do list, and probably a calendar for time organisation. But they all seem pretty complicated. I already have a calendar, a to-do list, perhaps lets automate the simplest thing to start with. This is called a minimum viable product (MVP), which will be covered more in a later article. I tried to find a thing that I could start with as a ‘bolt on’ to existing basic functionality. How about?
Exercise Reminder: An alert system to encourage and remind for regular physical activity, tailored to available time slots.
Challenge 1.2: Functionally Decompose one feature
Apply the concept of ‘functional decomposition’ to;
Exercise Reminder: An alert system to encourage and remind for regular physical activity, tailored to available time slots.
-
My Preferences
Input preferred exercise types.
Set personal exercise goals (e.g., minutes per week).
Set available facilities (gymn, outdoors, etc)
Schedule Sync:
Identify open time slots in the user's daily schedule.
Reminder Creation:
Set reminders based on available time slots.
Quick Exercise Tips:
Suggest short exercise routines based on the user's preferences and time availability.
Feedback Loop:
Did the I exercise when reminded?
Adjust reminders based on response.
Some of these requirements are going to be easier to implement than others, we will look at that in the next article when we discuss the MVP first version for the exercise reminder. There is a way that we could implement this right now, with a simple manual process? If we did that what would we be able to learn that might be useful for the next stage….
Challenge 1.3: Complete the feature functional decomposition
That will be a good place to start part 2, for now though it would be a good exercise for you to functionally decompose all of your expected features from challenge 1.1
Lets Recap
Today, we unpacked the essence of coding beyond just lines of code. At its core, it's about an engineering mindset, a structured approach to problem-solving. From understanding the different levels of coding like No Code and Low Code to emphasizing the importance of clear requirements, our journey revolved around making tasks efficient and streamlined.
Using the 'LifeMinder' system as a case study, we dove into functional decomposition, showcasing how to break complex problems into manageable components. It's a powerful tool, not just in coding but in everyday problem-solving.
As we wrap up this installment of the 'Everyone Can Code' series, remember: it's not just about writing code. It's about adopting a systematic way of thinking, beneficial across various scenarios. Stay curious, and we'll delve deeper in our next article. See you then!